Feedback
一、功能介绍
展示所授权店铺下所有ASIN在亚马逊的Feedback内容,支持进行状态管理,跟进Feedback。
二、操作说明
1.列表页
进入客服模块Feedback页面;
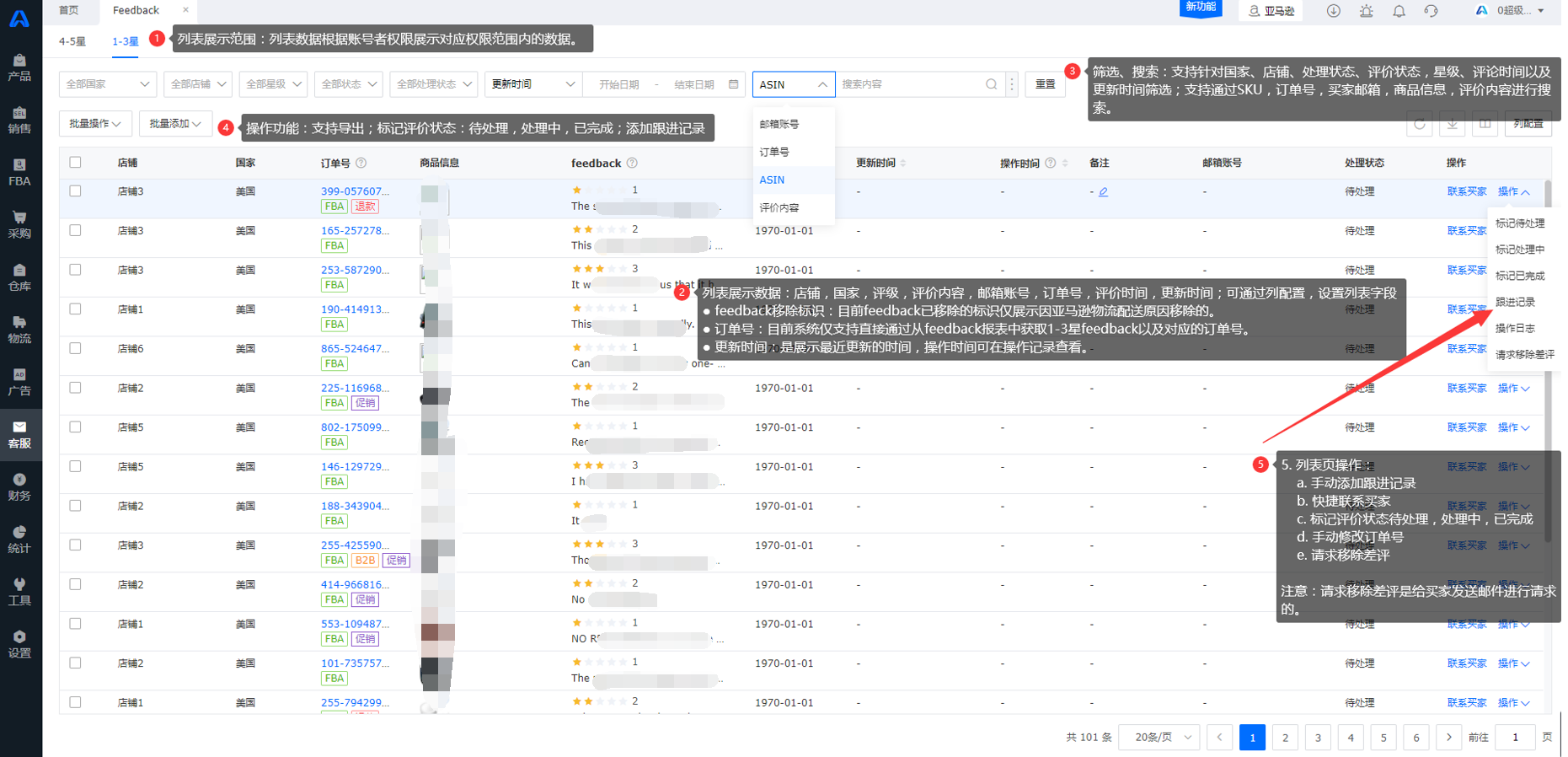
(1)列表展示范围:列表数据根据账号者权限展示对应权限范围内的数据;
(2)列表展示数据:店铺,国家,评级,评价内容,买家信息,邮箱账号,订单号,评价时间,更新时间;可通过列配置,设置列表字段;
①feedback删除标识:目前feedback已删除的标识仅展示买家自行删除的;
②订单号:目前系统仅支持直接通过从feedback报表中获取1-3星feedback以及对应的订单号;
③更新时间:是展示最近更新的时间,操作时间可在操作记录查看。(3)操作功能:支持导出;标记评价状态:待处理,处理中,已完成;添加跟进记录;
(4)筛选、搜索:支持针对国家、店铺、处理状态、评价状态,星级、评论时间以及更新时间筛选;支持通过SKU,订单号,买家名称,买家邮箱,商品信息,评价内容进行搜索;
(5)列表页操作:
①手动添加跟进记录;
②快捷联系买家;
③标记评价状态待处理,处理中,已完成;
④手动修改订单号;
⑤支持按分类选择添加标签,标签设置查看
⑥请求买家删除评价
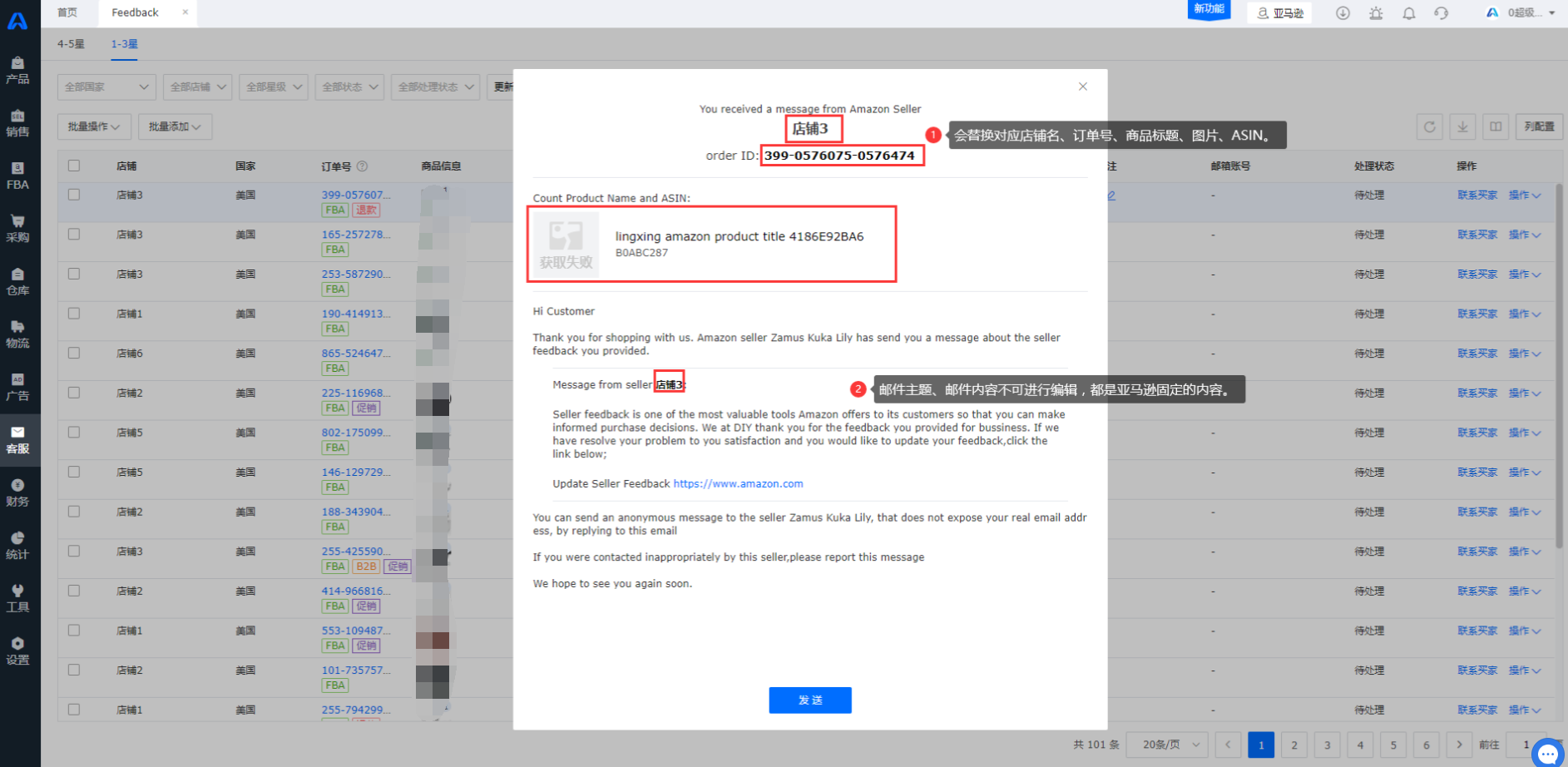
只有1-3星才有,通过给买家发邮件沟通来请求删除。(相关功能权限:亚马逊功能 > 客服 > feedback > 请求买家删除)



2.数据更新
(1)新店铺完成授权后,将同步亚马逊前台展示的500条4-5星feedback,1-3星的feedback将从亚马逊报表获取历史全部数据
(2)增量更新频率:4-5星的feedback每天更新一次,更新近180天的feedback;1-3星的feedback通过亚马逊报表获取,每3小时更新一次
3.跟进记录
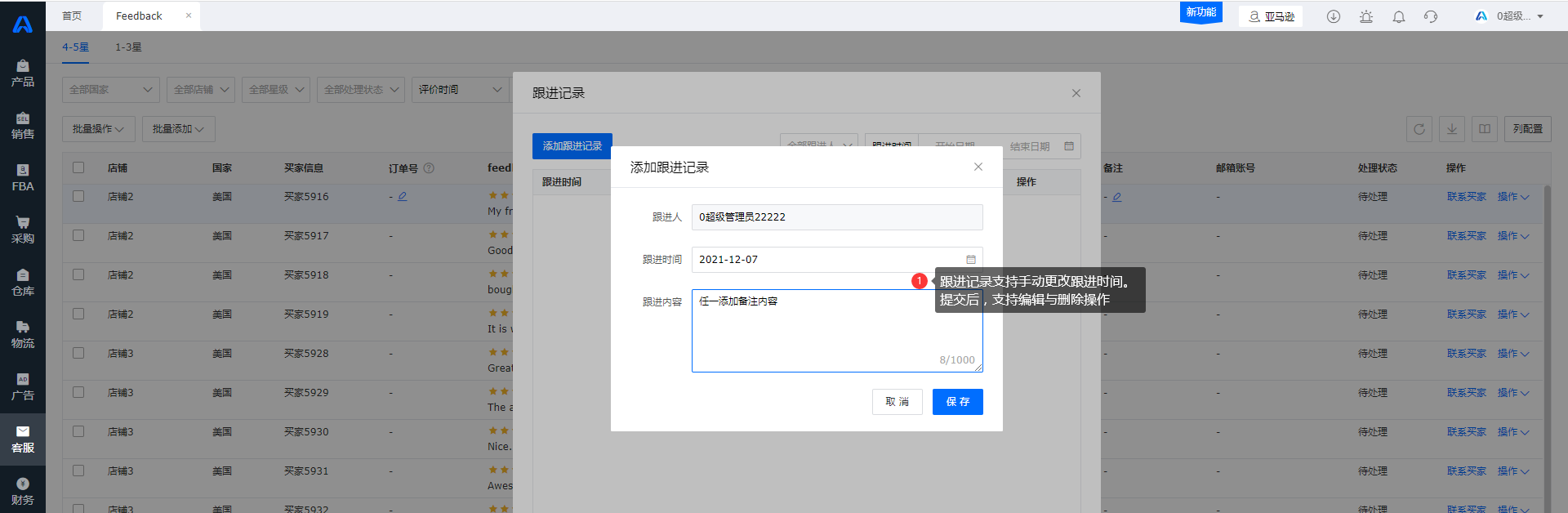
(1)在客服模块Feedback页面,点击操作>跟进记录按钮进入;
展示跟进记录,支持通过跟进人,跟进时间进行搜索。(2)添加跟进记录;
跟进人默认为当前用户,输入跟进内容,点击保存即可添加跟进记录。
4.操作日志
(1)系统默认记录对于评论的操作时间,操作人,操作项,操作内容,操作日志不可修改;
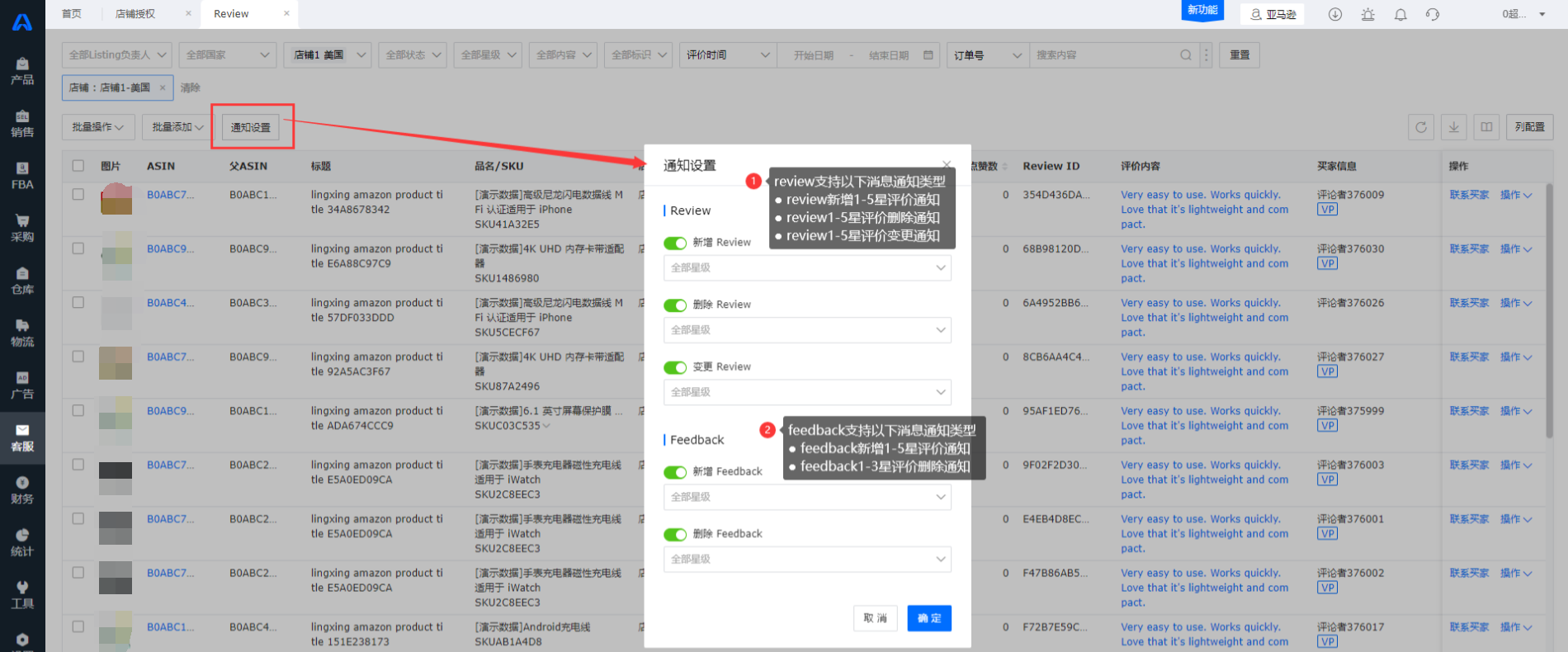
5.通知设置
通知设置内容:review、feedback。
(1)review支持以下消息通知类型:
review新增1-5星评价通知;
review1-5星评价删除通知;
review1-5星评价变更通知。(2)feedback支持以下消息通知类型:
feedback新增1-5星评价通知;
feedback1-3星评价删除通知。

三、常见问题
Q1:关于feedback留评与移除规则?
A1:买家需要在90天内提交feedback反馈,可在60天内进行自行操作移除操作。
卖家移除请求:必须在买家留下反馈后 90 天内提交。90 天后,系统会阻止移除反馈。
Q2:关于亚马逊移除feedback要求?
A2: a. 亚马逊自动删除feedback。——已移除的feedback会在亚马逊前台页面标识已移除,ERP也会有标识已被删除。
- 此订单由亚马逊配送: 整条评论与亚马逊配送 (FBA) 订单的配送体验相关。除了删除反馈外,页面还将显示以下声明: 此商品由亚马逊配送,因此亚马逊将对此次配送体验负责。
- 订单使用“购买配送”服务配送: 整条评论都是关于您使用购买配送服务按时配送的订单的延迟配送或未收到货。除了删除外,还会显示以下声明:“与此订单相关的配送问题不是由卖家造成的”。
- 卖家请求移除或买家自行移除。——已删除的feedback不会在亚马逊前台页面标识,系统目前暂不支持标识已被移除。
- 反馈中包含通常被视为淫秽或亵渎性的用语。
- 反馈中包含卖家的个人身份信息,包括电子邮件地址、全名或电话号码。
- 整条反馈评论是商品评论。例如:“Acme Super-Widget 没有 Acme Ultra Widget 那么清晰、快速。”
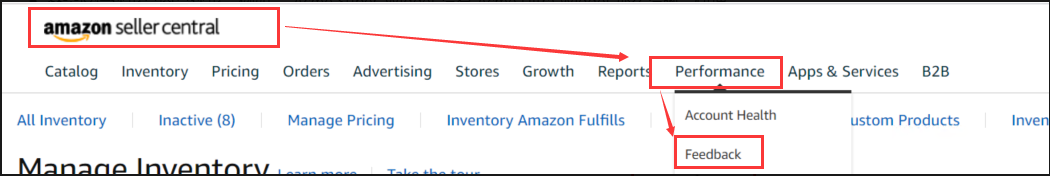
Q3:关于feedback报表在亚马逊后台的路径:
A:Seller Central —> Performance —> Feedback。

Q4:ERPFeedback1-3星-请求移除差评与亚马逊后台feedback页面里的请求移除差评是同一个功能吗?
A:不是,ERPFeedback1-3星-请求移除差评是通过亚马逊接口以固定的模板内容发送给买家,请求买家移除差评。亚马逊请求移除差评是请求亚马逊审核是否符合亚马逊的移除差评的条件,符合则由亚马逊直接移除。
Q5:系统抓回来的feedback,在后台没有看见。店铺是对的,选择的也是所有评级
A:feedback如果是1-3星的话,有可能是已经被买家删除或亚马逊删除了,就不会在页面上显示了。
未能解决你的问题?请联系在线客服
请问有什么疑问?
请问有什么疑问?

